# 大转盘抽奖

通过padding挤出边框
| |

使用图片作为背景
| |

使用图片作为边框
| |

设置多个图片作为边框
| |

设置背景图片跟随旋转
| |

设置扇形区域的背景颜色
| |

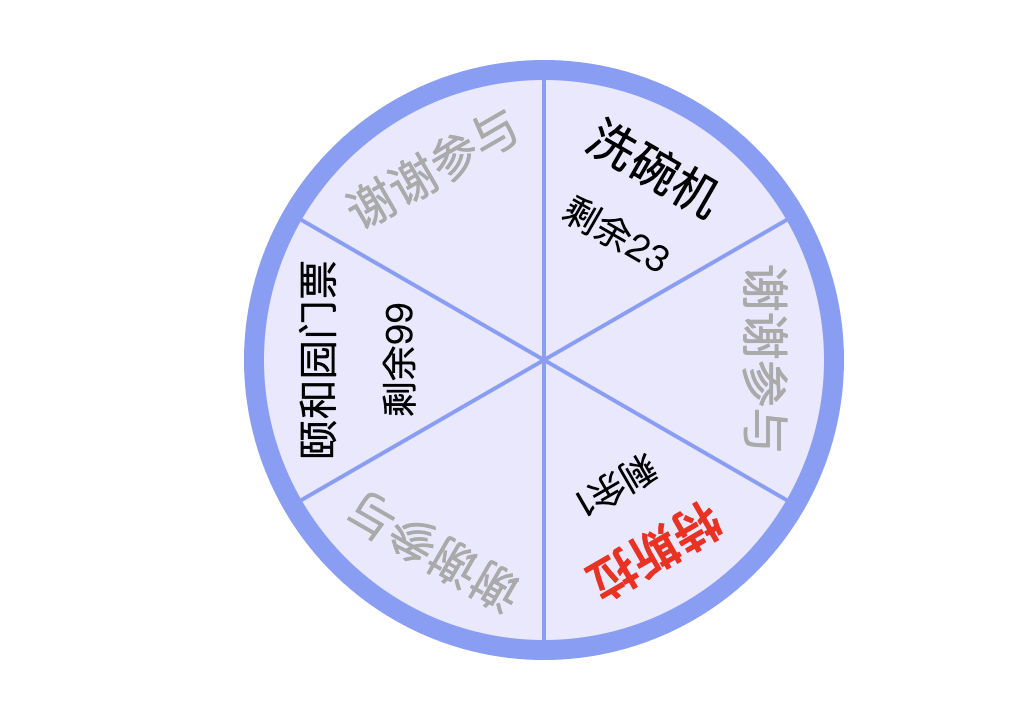
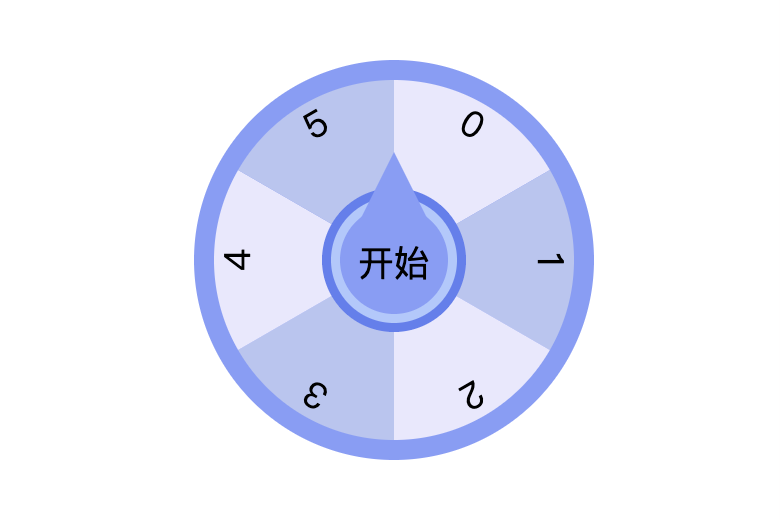
设置奖品文字
| |

设置多行奖品文字
| |

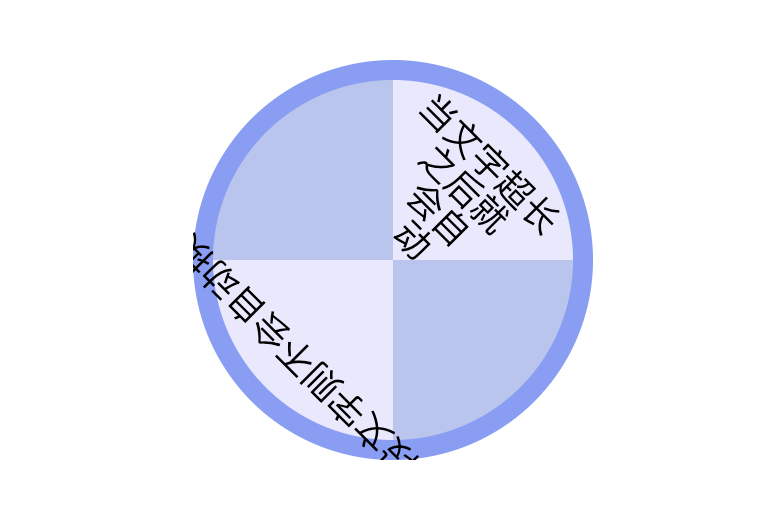
设置奖品文字换行
| |

设置奖品文字溢出隐藏
| |

设置奖品图片
| |

设置扇形之间的缝隙
| |

设置抽奖按钮
| |

带指针的抽奖按钮
| |

使用图片作为抽奖按钮
| |

使用Dom作为抽奖按钮
| |

指针在扇形50%区域内随机停止
| |

设置抽奖的旋转速度
| |

控制游戏的开始和结束
| |